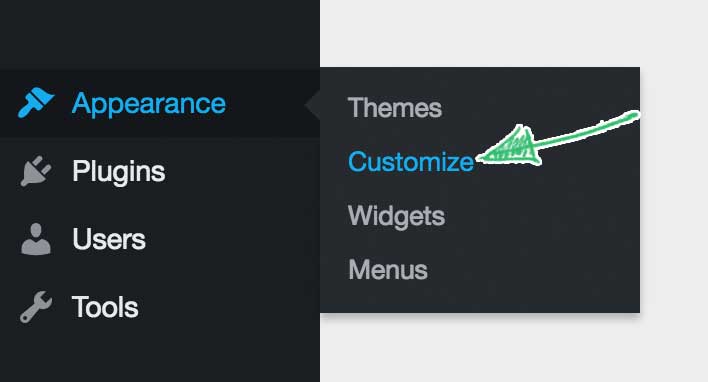
Maker uses Customizer to manage theme options. To open Customizer go to Appearance → Customize.

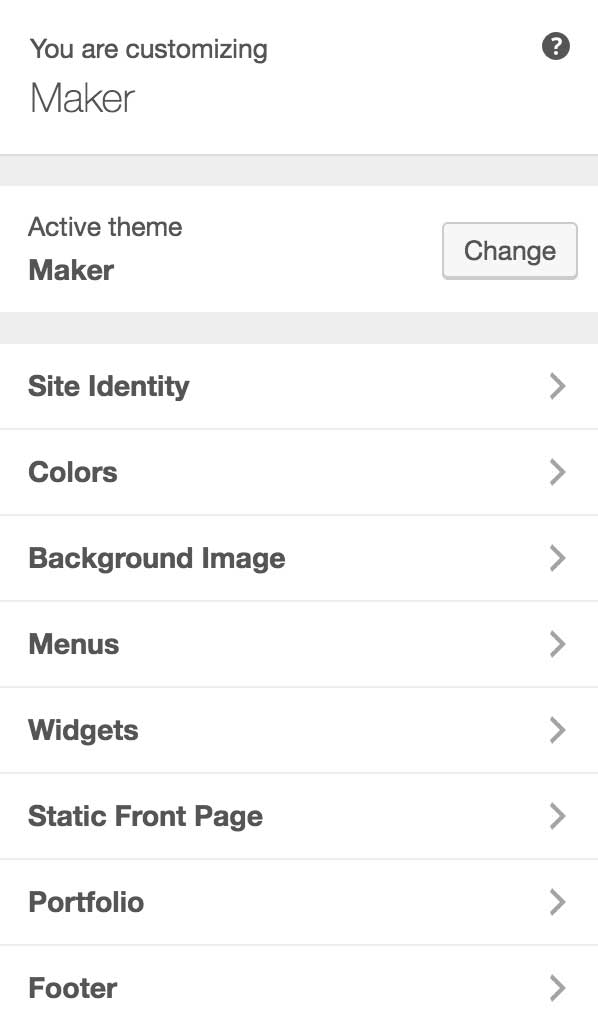
You’ll see a list of sections that control different parts of your website.

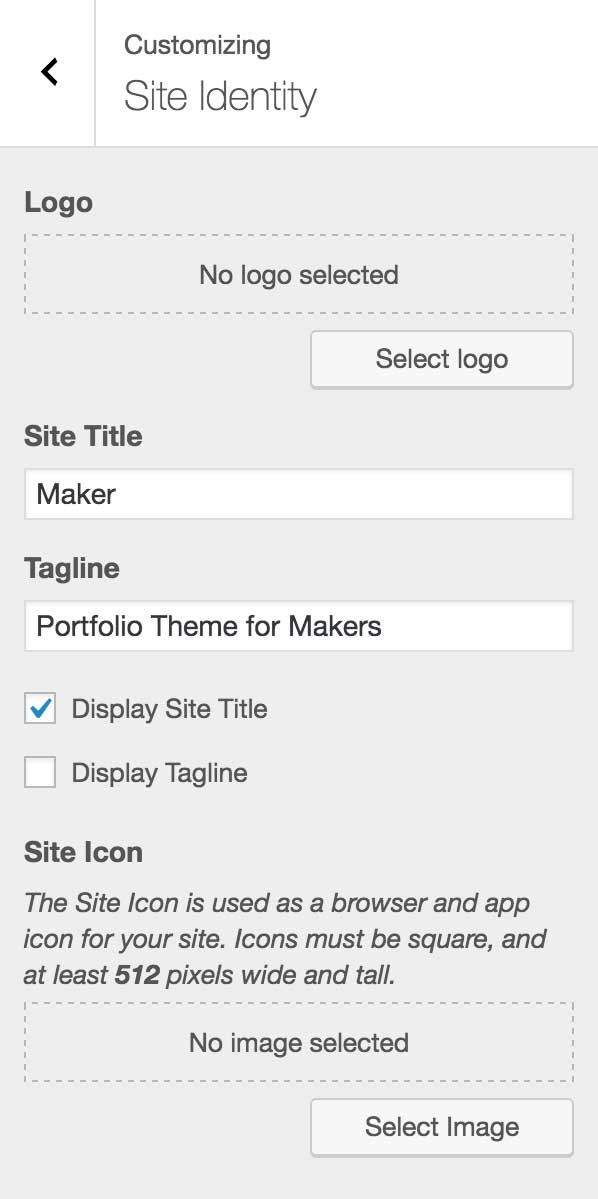
Site Identity
This section allows you to set the Logo, Site Title, Tagline and Site Icon for your website.

Site Title — by default will be used as your site logo. Also used in the title tag in site head section.
Tagline — by default will be displayed under the site title. Used in the title tag in site head section as well.
Display Title — toggles the visibility of the site title.
Display Tagline — toggles the visibility of the tagline.
Site Icon — image to be used as a browser and app icon a.k.a favicon.
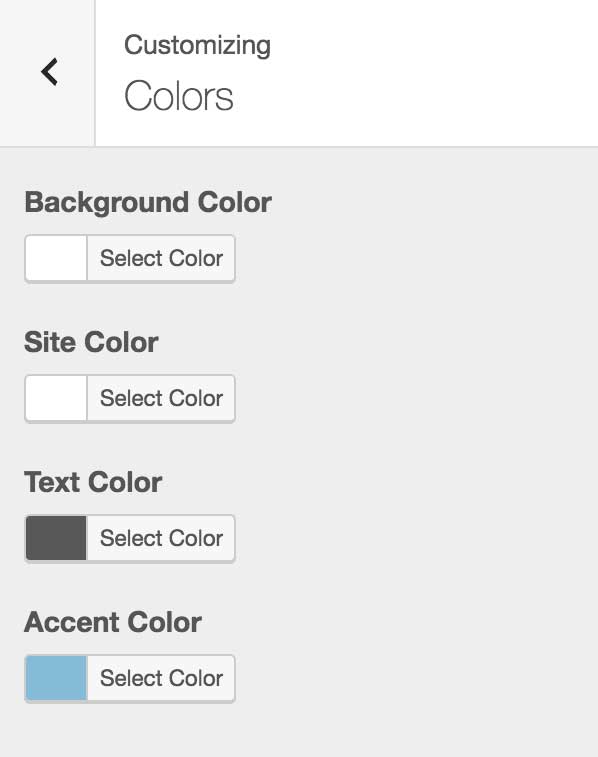
Colors
This section allows you to control the color scheme of your website.

Background Color — changes the color of the body of the site.
Site Color — changes the color of the site container.
Text Color — changes the color of body text and headings.
Accent Color — changes the color of links and some other key elements.
Background Image
Allows you to change the background image of the website. Follow the steps below to set a custom image for the background.
- Click Select Image.
- Сhoose an image from the Media Library or upload one from your computer.
- Adjust Background Repeat, Position, and Attachment to your liking.
- Click Save & Publish.
Menus
Maker supports two menu locations in the Header and Footer sections of the theme.
You can optionally display social icons next to each menu item in the footer menu. Read this article to learn more about this feature.
If you are new to WordPress, also read this manual in the codex to learn about how Menus work in WordPress.
Widgets
Maker supports one widget location in the sidebar. You can add, remove and edit widgets using this section.
Read this article to learn more about Widgets in WordPress.
Static Front Page
This section lets you use any static page as the frontpage of your website. Read this article to learn how to use this section to set up the portfolio on the frontpage.
Portfolio
Portfolio section is a bit different from other sections in the Customizer. Depending on what page you are currently viewing in the preview screen, it will show a different set of controls.
Portfolio Grid
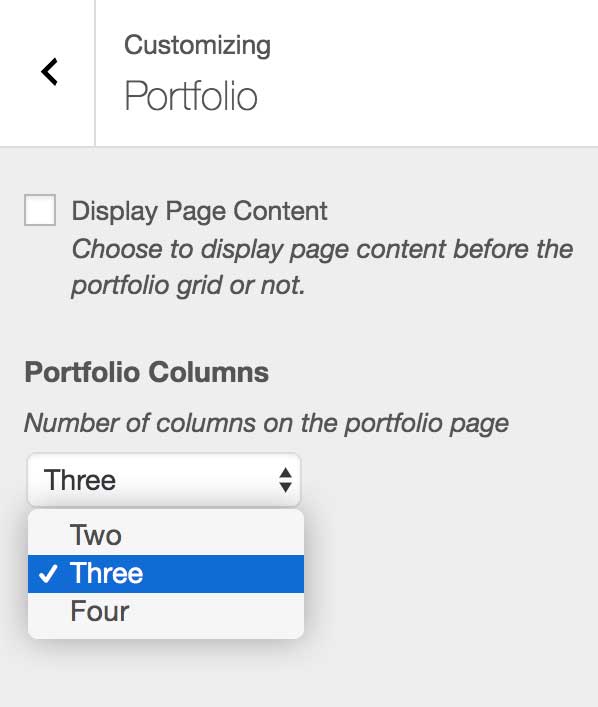
If you are viewing a page that uses one of the portfolio page templates, you’ll see the screen below.

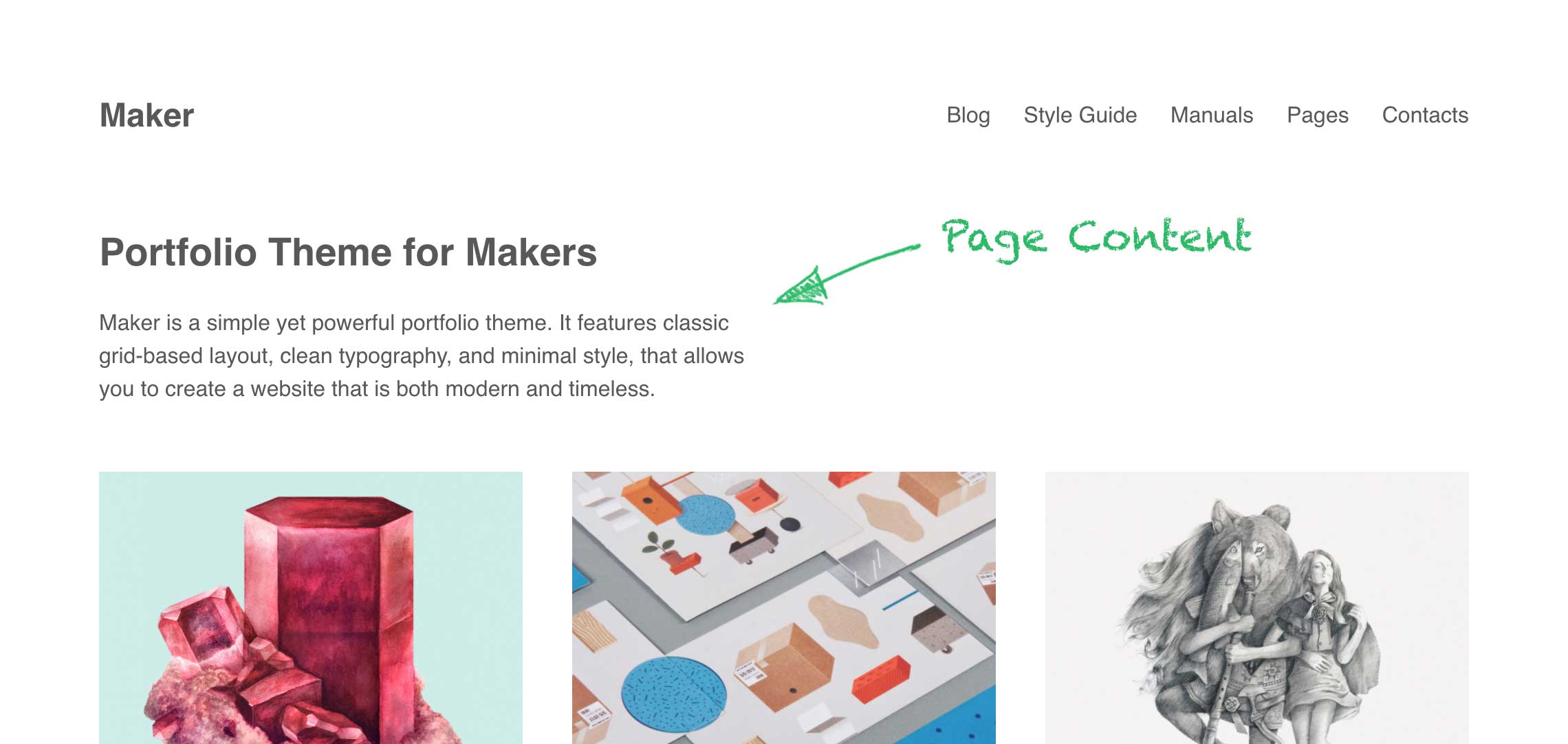
Display Page Content — toggles the visibility of the page content on a portfolio page.

Portfolio Columns — lets you set two, three, or four column layout for portfolio grid.
Single Project
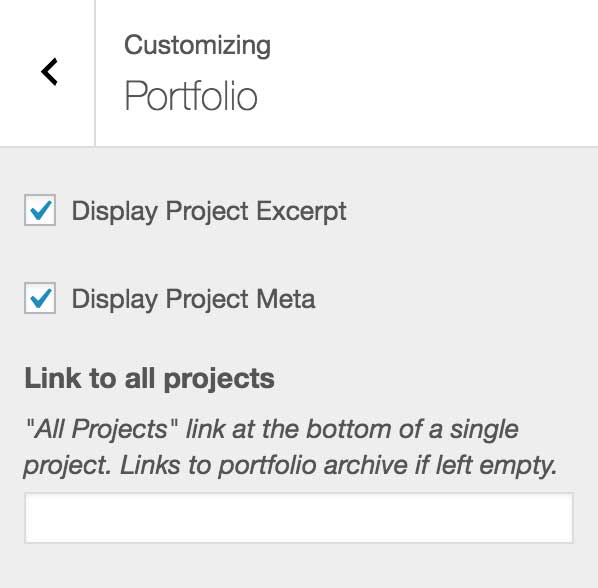
If you are viewing a single project, you’ll see a different set of controls.

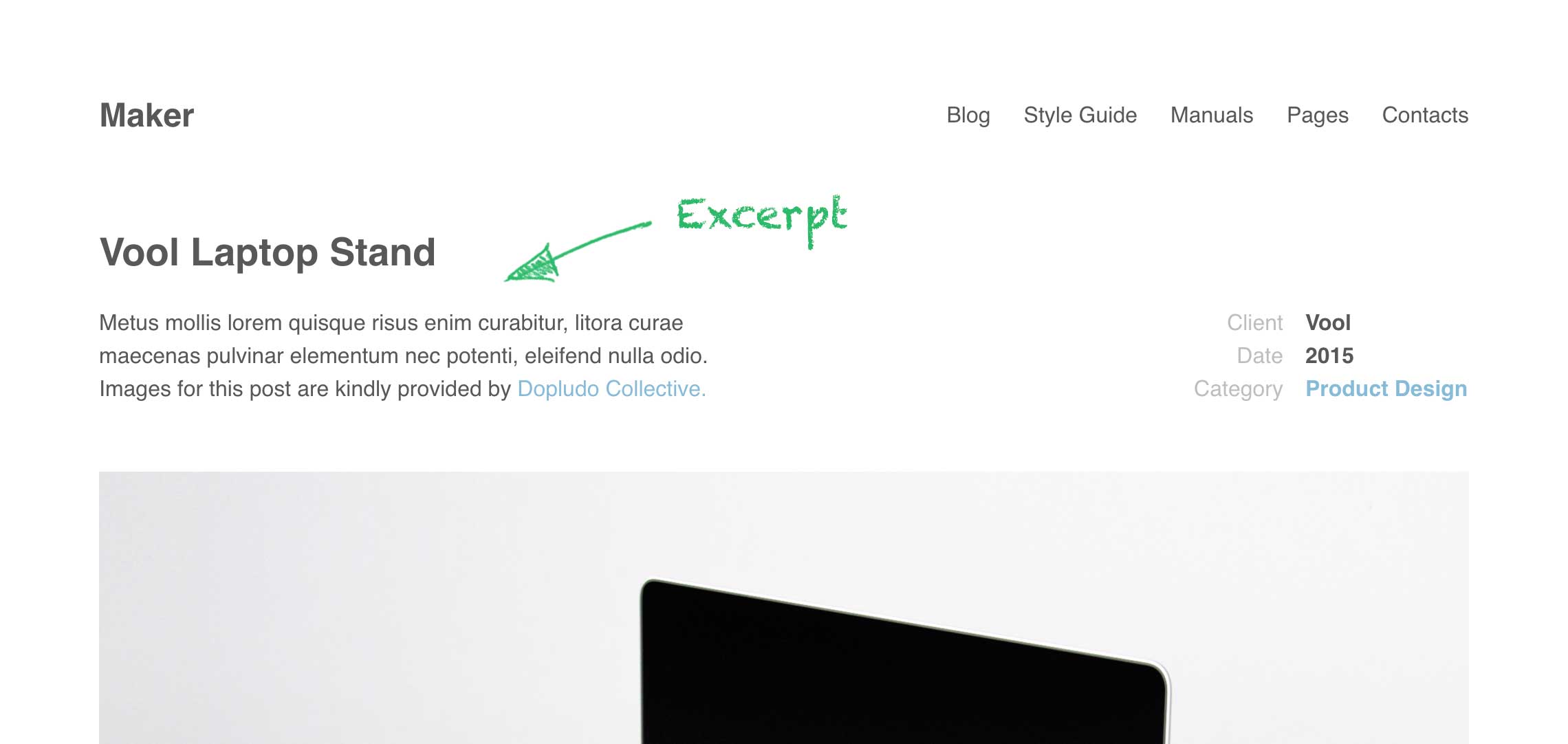
Display Project Excerpt — toggles the visibility of a project excerpt.

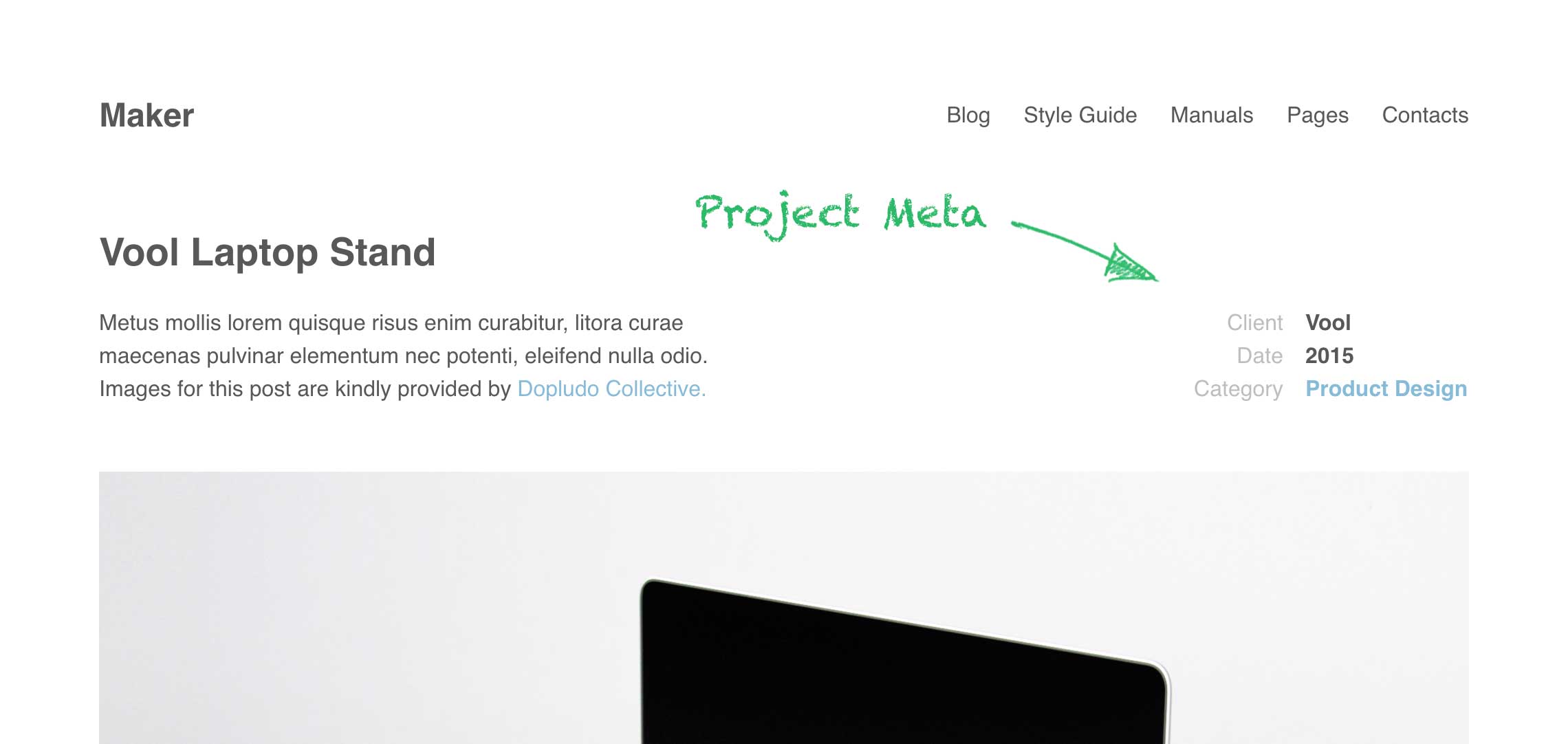
Display Project Meta — toggles the visibility of a project meta.

Link to all projects — lets you set the URL of the All Projects button at the bottom of the single project page.
Footer
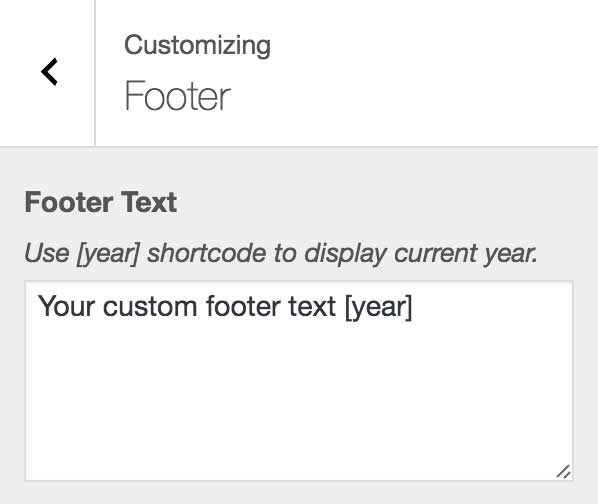
This section allows you to change the footer text of your website.

You can optionally use a [year] shortcode to display current year:
© [year] Your Message
will compile to:
© 2015 Your Message