Watch a complete video course on building a website with Counter on YouTube →
Counter has one menu location in the header section of the website. This menu can be three-level deep on desktop screens and hides behind the burger icon on mobile devices.
Creating a One-Page Menu
You can also use this menu location to create a one-page style menu. That is the menu, that smoothly scrolls the screen to a certain panel when you click on a corresponding menu item.

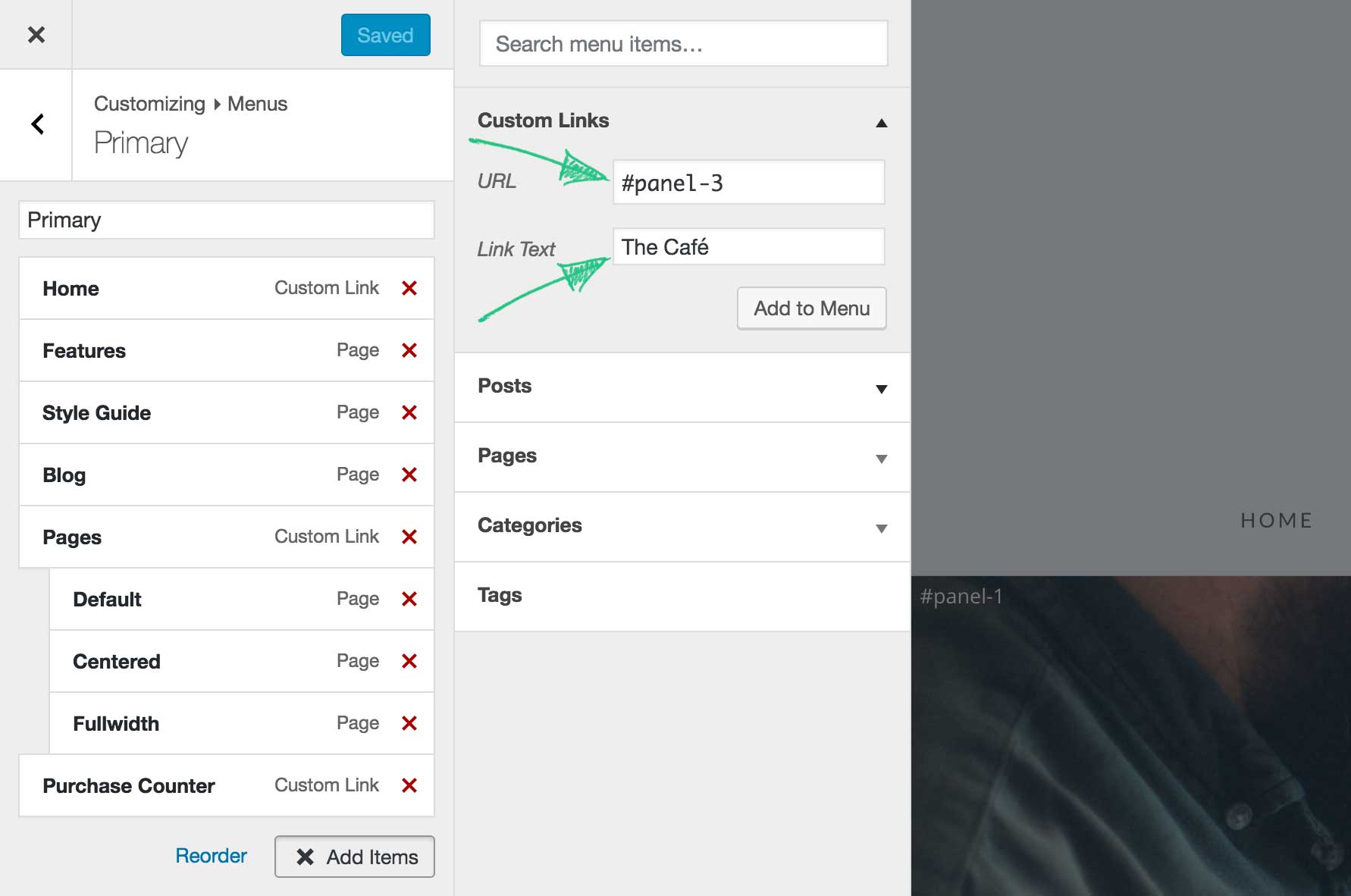
Let’s say you want to make a menu item The Café scroll the page to the third panel. To do that use Custom Links section in the menu-editing screen and type #panel-3 to the URL field.

Following the same logic, you can create a link to any other panel by setting the number accordingly. E.g. #panel-1 or #panel-6.