By default WordPress will display your latest posts on the frontpage. You can change this behaviour and display portfolio projects instead.
Read this article to learn how to create projects first.
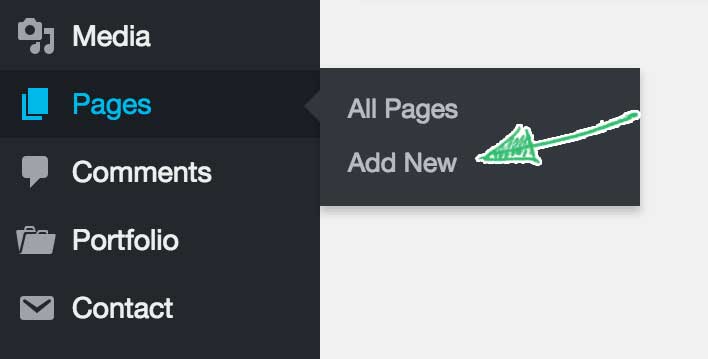
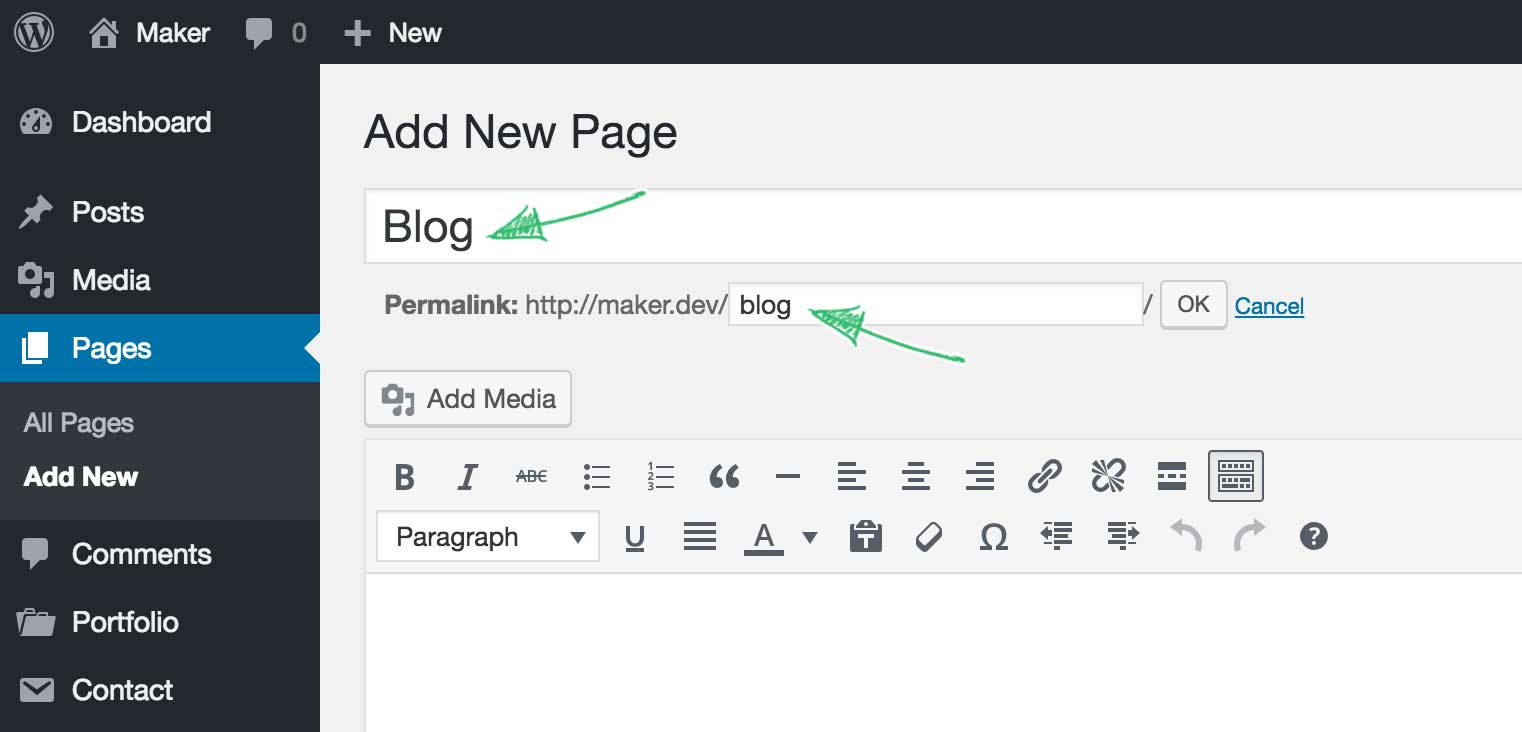
Step 1. Add new empty page by clicking on Pages → Add New

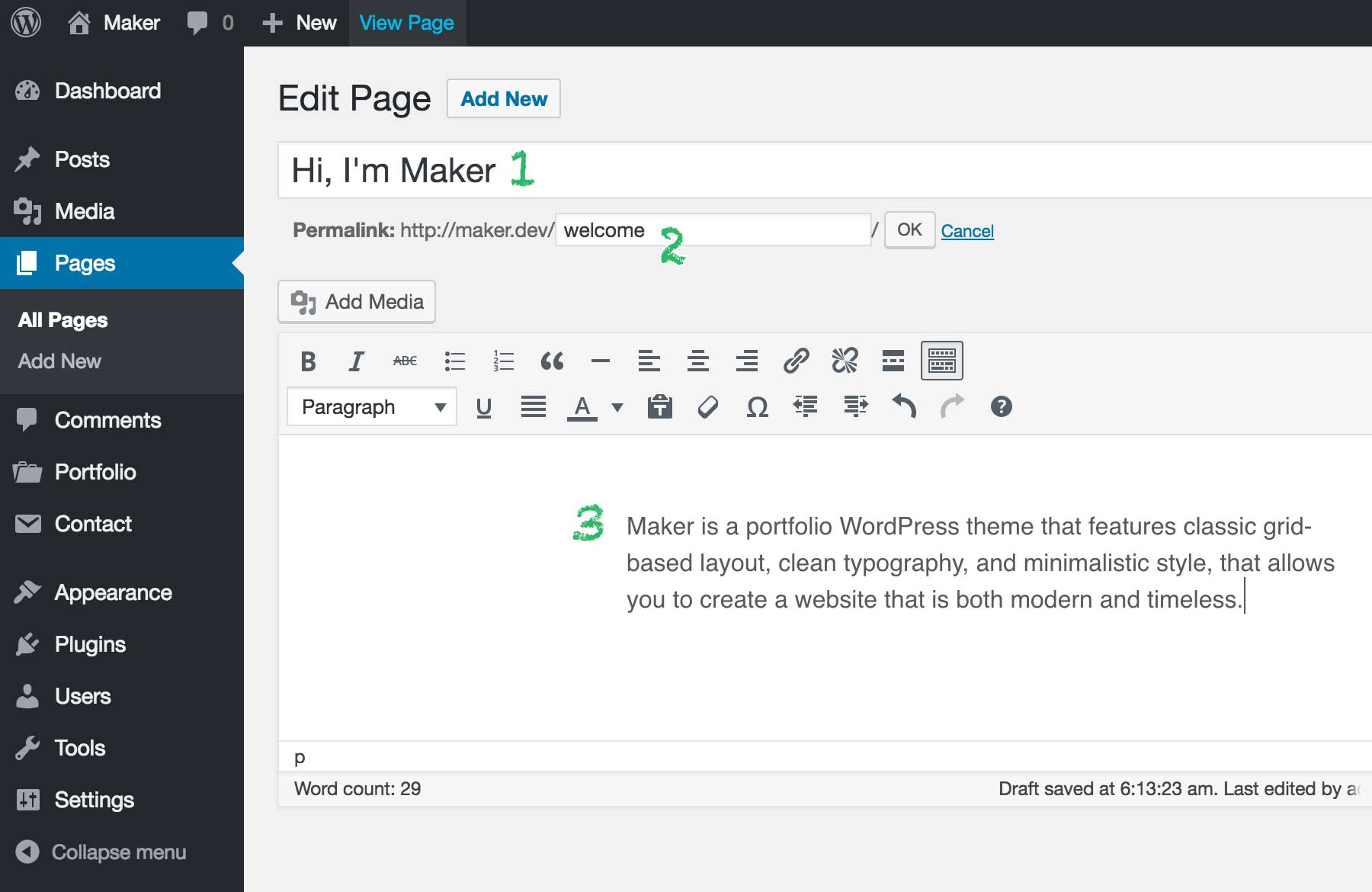
Step 2. Fill in the Title of the page, set the Permalink, and add the content.

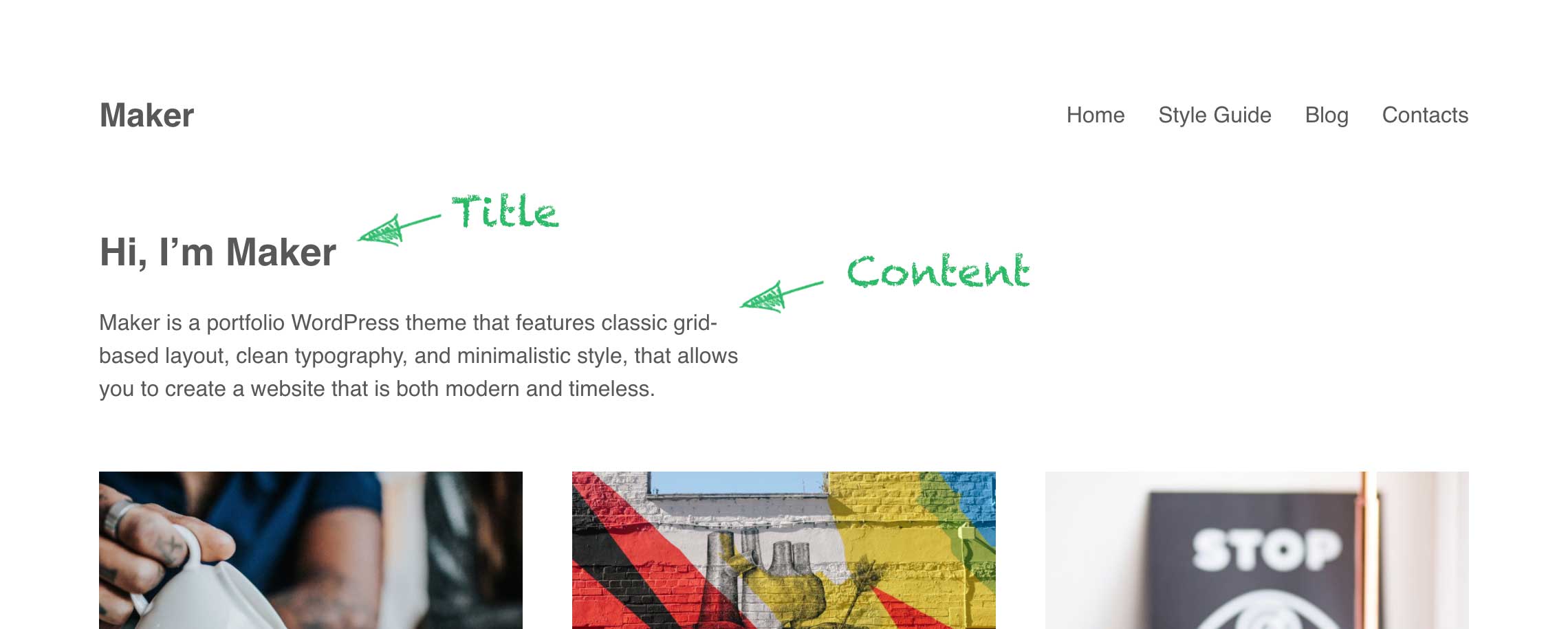
The title and the content you set here will display before the project grid on the frontpage:

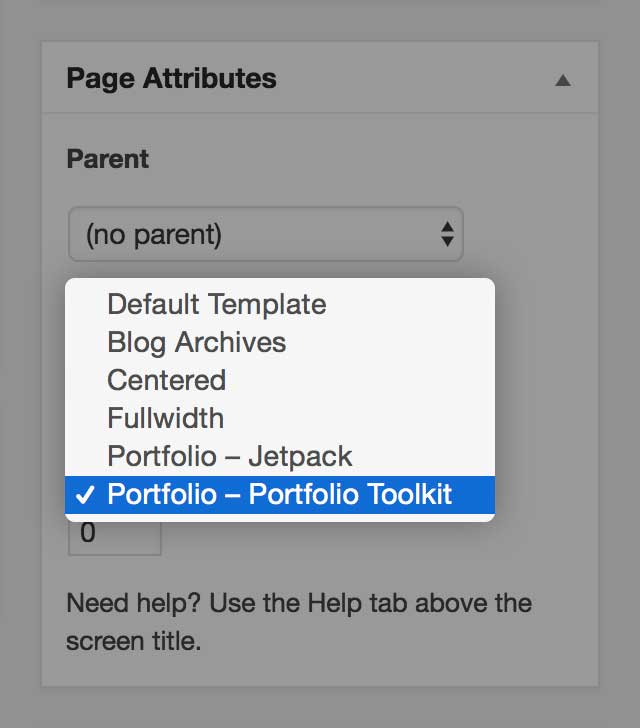
Step 3. Set the page template to Portfolio — Portfolio Toolkit or Portfolio — Jetpack if you are using Jetpack to manage your portfolio projects.

Step 4. When done, publish the page.

Step 5. If you are planning to have a blog on your website, create another page called Blog, set it’s permalink to blog and publish it as well.

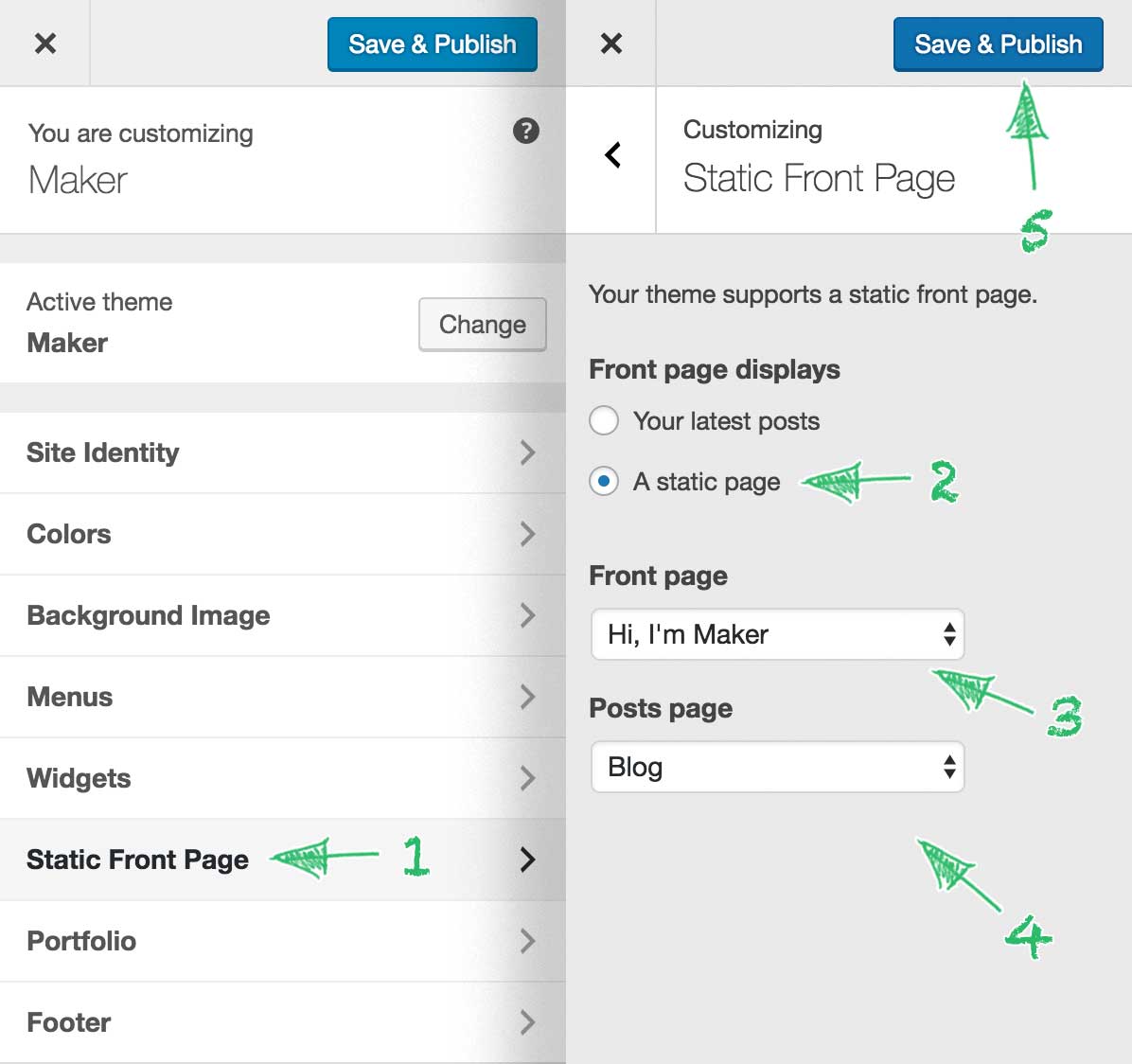
Step 6. Go to Customizer, open the Static Front Page section, set your frontpage to display A static page and select our newly-created pages for the Frontpage and Posts page respectively. Click Save & Publish.

That’s it. Now your frontpage will display your latest portfolio projects.